

- #COLOR CONTRAST ANALYZER ONLINE HOW TO#
- #COLOR CONTRAST ANALYZER ONLINE DOWNLOAD#
- #COLOR CONTRAST ANALYZER ONLINE MAC#
- #COLOR CONTRAST ANALYZER ONLINE WINDOWS#
#COLOR CONTRAST ANALYZER ONLINE HOW TO#
Color Contrast How to Install and Use the Colour Analyzer tool Note: In Adobe Reader, you can use the Read Out Loud feature to see how readers who use the text to speech conversion tool experience it.
#COLOR CONTRAST ANALYZER ONLINE DOWNLOAD#
Download the Add-on and then in any Google Doc, go to the Add-Ons menu and select Grackle Docs and then select Launch. Grackle Docs is an accessibility checker for Google Docs.
#COLOR CONTRAST ANALYZER ONLINE MAC#
Mac: Use the Accessibility Checker on your Mac to find and resolve accessibility issues.

#COLOR CONTRAST ANALYZER ONLINE WINDOWS#
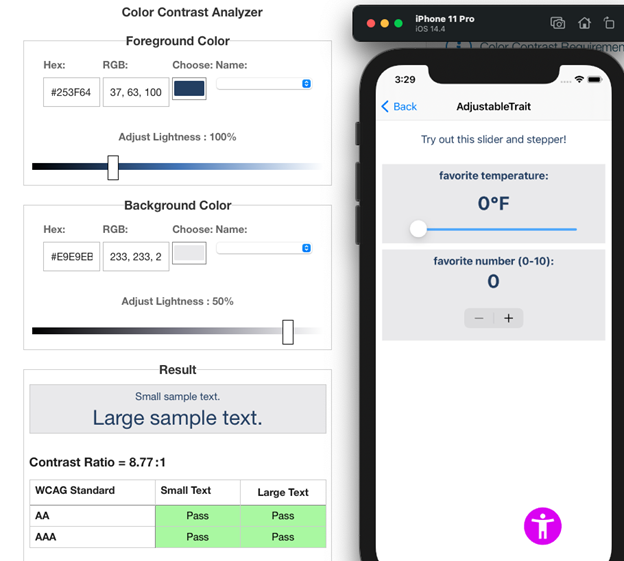
Windows: Use the Accessibility Checker on your Windows desktop to find accessibility issues.For more information on how to use this tool, go to: You can use a the accessibility checker that is built into your favorite Office products to check documents yourself. Improve Your Course with Brightspace Accessibility Checker Microsoft Office The following article outlines seven simple tips to build more accessible content topics with the help of Accessibility Checker.” Do you have a favorite color contrast tool? If so, leave a comment with the details.“The Accessibility Checker makes it easier than ever to improve the accessibility of your content pages. There are many other contrast checkers available including the WebAIM Color Contrast Checker and the Pacielleo Group Color Contrast Analyzer. I like this tool because it shows you the current contrast ratio and if your colors don’t meet the criteria it suggests alternate colors that do. Click the Accessibility Properties tab and view the contrast ratio. Inspect opens the developer tools with the element that contains the text highlighted to allow you to inspect the properties. To test the tool open this sample app in Chrome then right-click the title text and select the Inspect option from the menu. Installing this extension adds an accessibility audit and an accessibility sidebar to the browser’s developer tools. My favorite tool for checking the contrast ratio is the Accessibility Developer Tools extension for Chrome. If you, like me, have a hard time eyeballing text and determining if the contrast ratio is at least 4.5:1 then you’ll want to take advantage of one of the many freely available color contrast checkers.


Large Text: Large-scale text and images of large-scale text have a contrast ratio of at least 3:1.The WCAG 2.0 success guidelines require that text meet the following standards.Ĭontrast (Minimum): The visual presentation of text and images of text has a contrast ratio of at least 4.5:1, except for the following: (Level AA) This is especially important if your web application needs to conform to 508 or WCAG 2.0 standards. When choosing colors for your app it’s a good idea to consider the color contrast ratio to ensure that there is enough contrast between the text color and background so people with low vision can read the text. This lets you customize the app color scheme to match your organization colors, fit your app theme or just pick your favorite colors. Many of the configurable applications available in ArcGIS Online allow you to choose a custom color scheme for the application.


 0 kommentar(er)
0 kommentar(er)
